![css-display] Reconsider if 'inline-block' and 'inline flow-root' should be syntactically equivalent · Issue #2947 · w3c/csswg-drafts · GitHub css-display] Reconsider if 'inline-block' and 'inline flow-root' should be syntactically equivalent · Issue #2947 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/7477678/43047256-c55f9724-8dd4-11e8-93af-aab94db35b7e.png)
css-display] Reconsider if 'inline-block' and 'inline flow-root' should be syntactically equivalent · Issue #2947 · w3c/csswg-drafts · GitHub

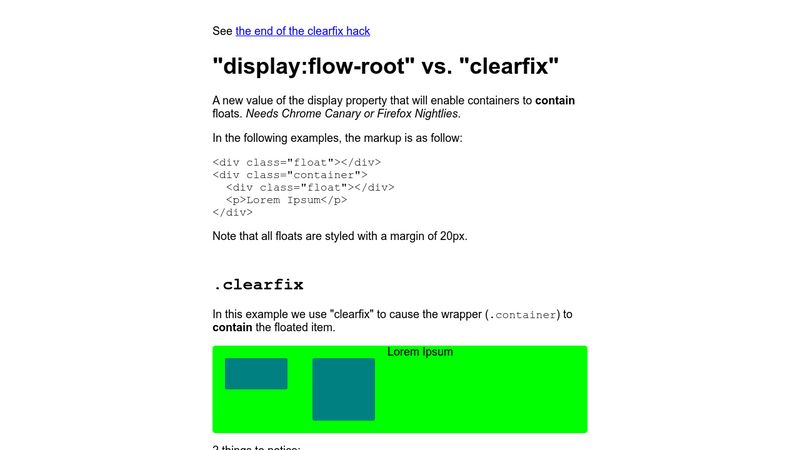
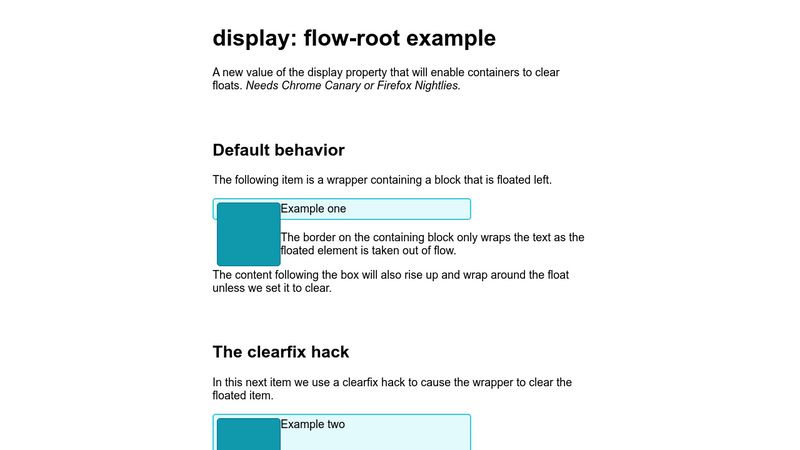
Using flow-root instead of clearfix - HTML & CSS - SitePoint Forums | Web Development & Design Community
![css-display] Should 'run-in flow-root' blockify to 'block' or 'flow-root'? · Issue #1715 · w3c/csswg-drafts · GitHub css-display] Should 'run-in flow-root' blockify to 'block' or 'flow-root'? · Issue #1715 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/7477678/29187145-001bf1a4-7e0f-11e7-8ccb-fd0846c7e779.png)
css-display] Should 'run-in flow-root' blockify to 'block' or 'flow-root'? · Issue #1715 · w3c/csswg-drafts · GitHub

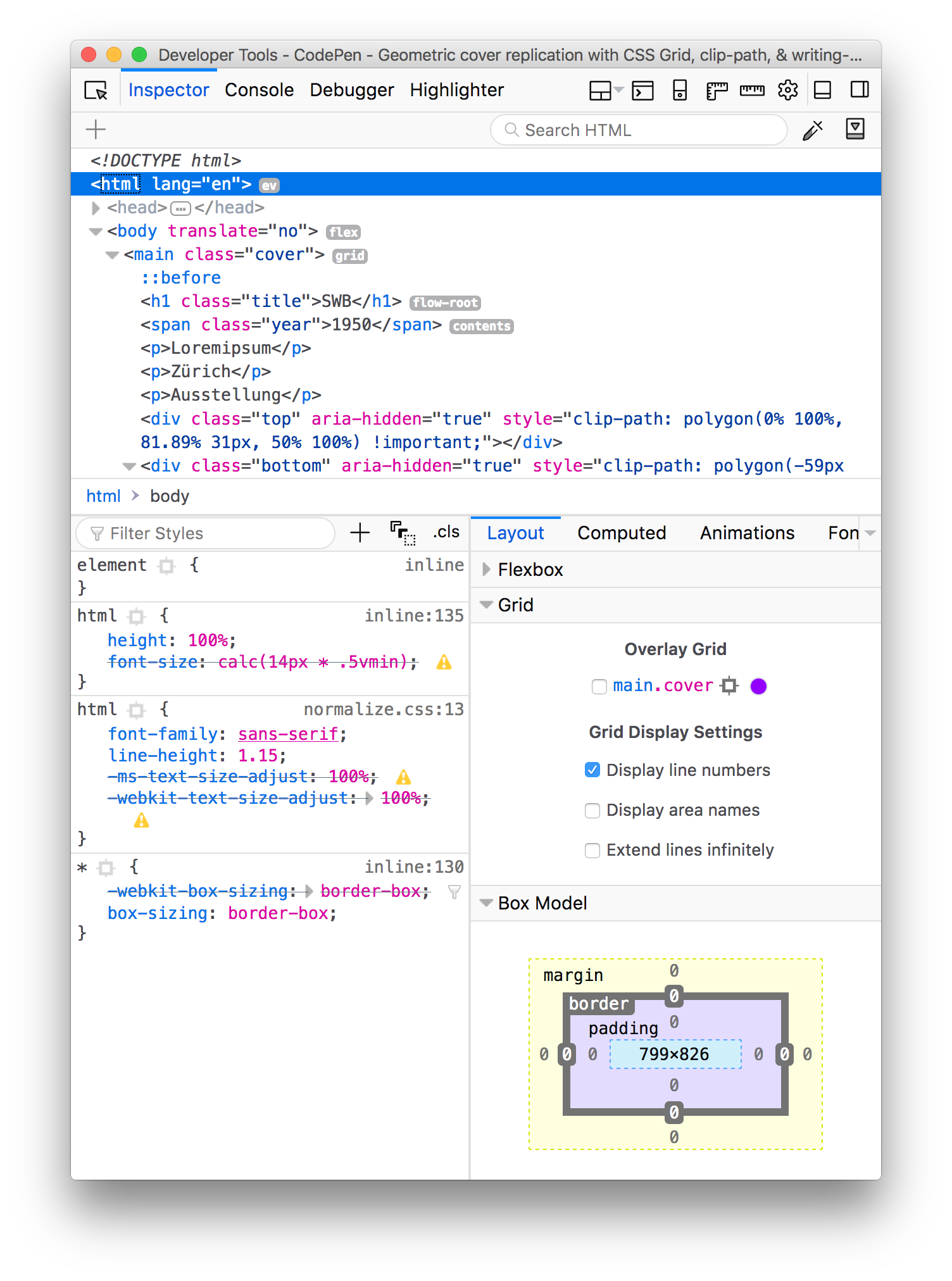
Firefox DevTools on Twitter: "DevTools tip: Starting with Firefox 60 (in beta now), you can see interesting CSS display types directly in the inspector, next to nodes. Makes it easy to find
![css-display] Should 'run-in flow-root' blockify to 'block' or 'flow-root'? · Issue #1715 · w3c/csswg-drafts · GitHub css-display] Should 'run-in flow-root' blockify to 'block' or 'flow-root'? · Issue #1715 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/7477678/29187009-96422abe-7e0e-11e7-8bdf-1c4dbee2481f.png)
css-display] Should 'run-in flow-root' blockify to 'block' or 'flow-root'? · Issue #1715 · w3c/csswg-drafts · GitHub