Transition with JS hooks and v-show – `display: none` removed too late · Issue #4418 · vuejs/vue · GitHub
GitHub - aautar/display-toggle-fx: Library to apply CSS transitions on elements that transition from `display:none` state

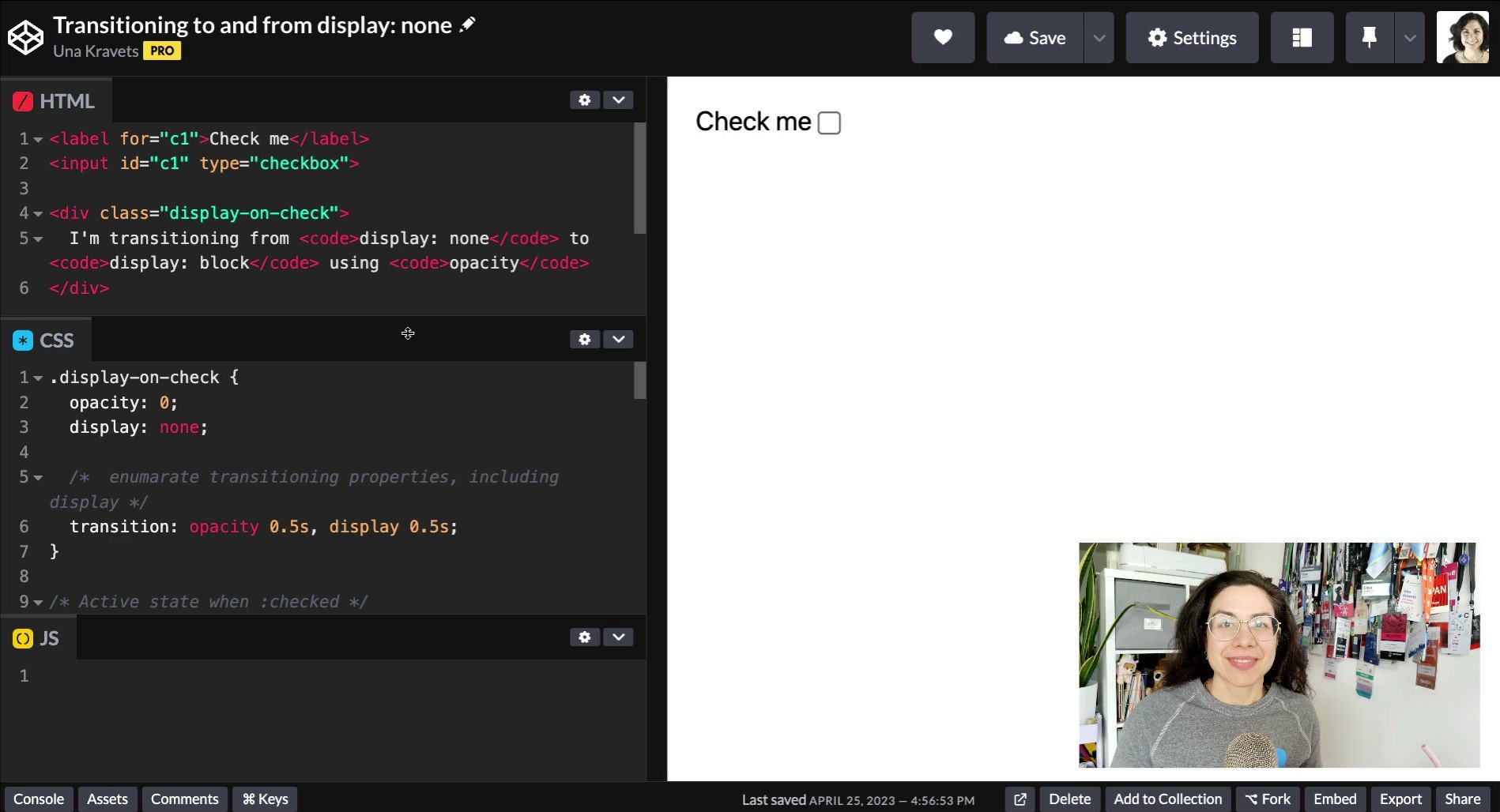
Una 🇺🇦 on Twitter: "👀 An early look at transitioning to and from `display: none` in CSS 👀 https://t.co/uICGqCZcvC" / Twitter

css - add the property "display: none" after n number of seconds achieving a smooth transition - Stack Overflow

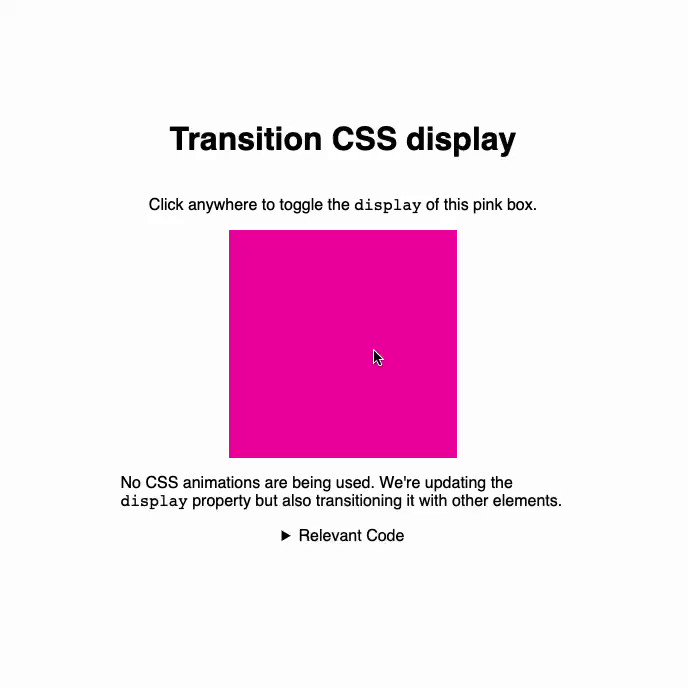
jhey 🔨🐻✨ on Twitter: "Future CSS Tip! 🚀 Transition the display property 🤯 No animationend event listening required 😎 Toggle display:none & set your styles! ✨ .el{ --show:1; opacity:var(--show); transition:display 0.5s,opacity 0.5s; } [